SEOの新基準!Core Web Vitals(コアウェブバイタル)
サイトスピードについてABOUT SITE SPEED
最近では、GoogleのアルゴリズムであるCore Web Vitals(コアウェブバイタル)や、サイトスピードに関してご相談をいただくケースが増えて参りましたので、本ページでは、これらの件について説明して参りたいと思います。
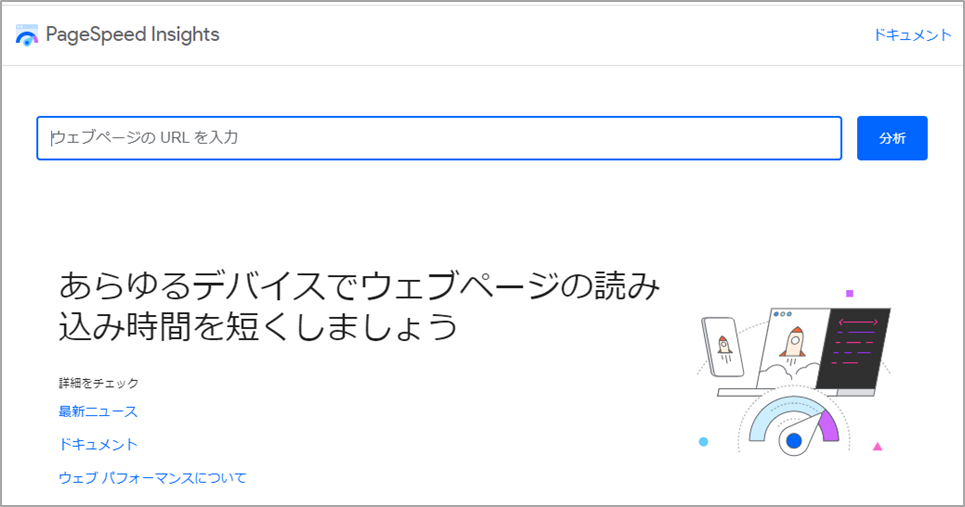
SEOで話題となるサイトスピードとは、主にGoogleが提供するサイトスピード計測ツール「PageSpeed Insights」でのスコアを指します。こちらのツールは、サイトの表示速度等を計算しスコア(0~100)として測定してくれます。以下のサイトより、運用されているウェブサイトのURLを入力するだけで、モバイルサイトとパソコンサイトを計測してくれますので、是非一度お試しください。
ネットワークの影響等により、計測の度に同じスコアにはなりませんが、以下の様に「100」に近づく様にサイトスピードを改善する事が望ましいです。
モバイルサイトの計測結果スコア

パソコンサイトの計測結果スコア

PageSpeed Insightsのスコアの要素PAGESPEED INSIGHTS SCORE FACTOR
PageSpeed Insightsの計測で、「ウェブサイトが早く表示されるのに良いスコアではない・・・」という結果になった方もいらっしゃるかと思います。それは、ウェブページの重要指標としてGoogleが発表した「コアウェブバイタル」3つの「LCP」「FID」「CLS」指針の結果によりスコアを算出している為です。
それでは、以下のページで「LCP」「FID」「CLS」に関する説明をして参ります。
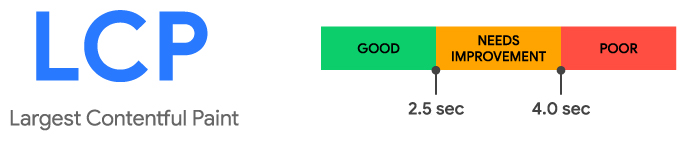
LCPとは?
Largest Contentful Paintの略です。この指標は、ページ内で最も大きい画像や動画等のメインコンテンツが表示されるまでの時間を評価するものとなります。ホームページを閲覧した際、画面の殆どが真っ白状態が長く続き中々ページが表示されなく、イライラしてしまう事はありませんか。直ぐに表示されるホームページは、気持ち良いですよね。スピーディに気持ちよく閲覧できる指針といえば分かりやすいかと思います。
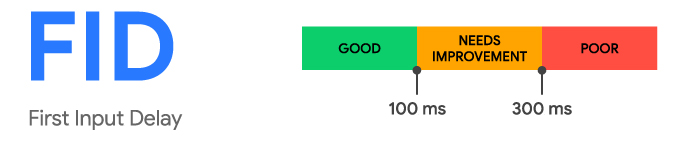
FIDとは?
First Input Delayの略です。ホームページへ訪れたユーザーが、最初に行う操作(クリックや、フォームの入力等)の反応速度を評価する指標です。ホームページは表示されたけど「マウスが動かない・・・」「フォームへ文字を入力できない・・・」そんなページは、FIDが悪いという事になります。
CLSとは?
Cumulative Layout Shiftの略です。ページの読み込み中に起こるレイアウトのずれを測定します。ホームページを閲覧したら、レイアウトが崩れている場合や、ボタンをクリックしようとしたら、急に意図しないバナーが遅れて画面に表示されたなんてことはありませんか。ユーザーは驚いてウェブページを離脱してしますケースもあります。こういうページでは、CLSの値が良くありません。
PageSpeed Insightsのスコアの改善策PAGESPEED INSIGHTS SCORE IMPROVEMENTS
お伝えした「LCP」「FID」「CLS」の指針につきまして、それではどうすれば改善されるか説明して参ります。
ウェブページにより、細かい設定は異なって参りますので主な改善策の概要をお伝えいたします。
画像の最適化
サイズの大きな画像や、特別に画質の良い写真はデータ量が多くなる傾向にあります。
データ量が多い画像をそのままウェブサイトに掲載してしまうと、ページ速度を下げる原因になってしまいます。
そのためウェブサイトの読み込み速度を上げるために、様々な方法でデータ量を下げる「画像の最適化」という作業が必要になります。
画像を圧縮する
画像サイズを小さくしたり画質下げるなど、画像を圧縮してファイルサイズを下げる方法があります。
ただ、単純に画像サイズを下げてしまうと荒く見た目が良くない画像になってしまいますので注意が必要です。
モバイル・パソコンで表示させる画像を使い分ける
閲覧端末によって画面サイズが変わるため、同じ画像でも必要となる画像のサイズは異なります。
特にアイキャッチ画像(ユーザーの目をひきつけるための画像)などの大きな画像は、ファイルサイズが多くなりがちなうえ、きれいに表示させたい場合が多いため、複数のサイズを用意して画面サイズに応じて出し分ける処理が必要になります。
遅延読み込みを行う
ページの表示スピードについては、まずファーストビューを素早く表示させることが重要とされています。
そのためファーストビューのコンテンツを先に表示し、それ以外の画像を後から読み込ませる「遅延読み込み」という処理が有効です。
WebPを使う
Googleが開発した次世代の画像フォーマット「WebP(ウェッピー)」はファイルサイズが小さく、尚且つ画質がきれいという特徴があります。
各ブラウザが対応を進めており、これからさらに普及してくと思われますが表示できないブラウザもありますので、ブラウザにより通常の画像とWebPの表示を切り替える事で、どんな環境でも素早く表示できるウェブサイトとなります。
CSS、JavaScriptのスリム化
ウェブサイトはHTML、CSS、JavaScriptなどのプログラミング言語で成り立っており、それらのコード量を少なくすることでデータ量が減り読み込み速度が速くなります。
そのためコードを最適化する事でウェブサイトの読み込み速度を上げる事が出来ます。
コードの最適化
画像の場合同様まずはファーストビューを素早く表示させる必要があるため、表示(レンダリング)に影響のあるJavaScriptの処理を遅延させたり、現在は使われていないCSSの設定を削除したりと、コードを最適化します。
表示を遅らせる代表として、Youtube動画の埋め込みなどの、所謂外部サービスが挙げられます。
TwitterのウィジェットやFacebookの「いいね」ボタンなど、外部サービスが多く使われているページはコードの最適化で速度が上がりやすいです。
テキスト圧縮、ブラウザキャッシュの利用
上記の対策以外にもサーバー側でウェブサイトのデータを圧縮し、予めデータ量を下げてから読み込むことが出来る「テキスト圧縮(Gzip)」という方法があります。
この方法はサーバーの仕様によりますが、必須の対策となります。
また、ブラウザキャッシュを上手く使う方法があります。
一度訪れたウェブサイトの情報をブラウザが一時的に保存しておく仕組みをブラウザキャッシュと呼びますが、そのキャッシュ期間を効率的にコントロールする事で不要なデータの読み込みを短縮する事が出来ます。
コードを圧縮する
簡単にコード量を減らす方法として、コード内の改行やスペースなどプログラムとしては不要な記述を削除し圧縮する方法がありますが、コードが読み辛くなってしまうため使いどころには注意が必要です。
最近お問い合わせの多い、サイトスピードに関して説明しました。もちろん、SEOにはサイトスピード以外にも様々な大切なアルゴリズムが存在し、またそれらを踏まえた「集客」へ繋がる最適な対策キーワードの選定も非常に重要となりますので、お問い合わせ数増加等の結果へ繋げるには専門的な知識が無いと難しいものとなります。弊社では、長年様々な業種のホームページにおけるSEOをお任せいただく中で蓄積した多くのノウハウと経験を基に、「集客」へ繋がる最適な対策キーワードのご提案も行っておりますので、SEOや集客にお悩みの方はお気軽に弊社へご相談ください。
SPECIAL業界特化型ホームページ制作・SEO実績例
- 病院・医院のSEO
- マッサージ店・整体院のSEO
- 歯科医院・歯医者のSEO
- 眼科医院のSEO
- 動物病院のSEO
- 各種スクールのSEO
- 探偵事務所のSEO
- リサイクルショップのSEO
- ハウスクリーニング業者のSEO
- エステサロンのSEO
- ネイルサロンのSEO
- 結婚相談所のSEO
- 工務店・住宅リフォームのSEO
- 不動産会社のSEO
- ホテル・旅館のSEO
- 美容室・美容院のSEO
- 結婚式場のSEO
- 専門学校のSEO
- ブランドショップのSEO
- ペットショップのSEO
- プロダクション・マネージメント会社のSEO
- 税理士・会計事務所のSEO
- 社会保険労務士のSEO
- 行政書士のSEO
- 司法書士のSEO
- 弁護士のSEO
- 産科・婦人科医院のSEO
- 学習塾のSEO
- 介護施設のSEO
- 泌尿器科医院のSEO
- 旅行会社のSEO
- ダンススクール・舞踊教室のSEO
- ピアノ・音楽教室のSEO
- 英会話・語学教室のSEO
- 心療内科クリニックのSEO
- 整形外科医院のSEO
- 皮膚科医院のSEO
- 飲食店のSEO
- 小児科医院のSEO
- 大学・短期大学のSEO
- 内科・循環器科医院のSEO
- 幼稚園・保育園のSEO